【www.guakaob.com--少儿兴趣】
课题_Java构造和解析Json数据的两种方法详解
json数据在线解析(一)
一、介绍
JSON-lib包是一个beans,collections,maps,java arrays 和XML和JSON互相转换的包,主要就是用来解析Json数据,在其官网上有详细讲解,有兴趣的可以去研究。
二、下载jar依赖包:可以去这里下载
三、基本方法介绍
1. List集合转换成json方法
List list = new ArrayList();
list.add( "first" );
list.add( "second" );
JSONArray jsonArray2 = JSONArray.fromObject( list );
2. Map集合转换成json方法
Map map = new HashMap();
map.put("name", "json");
map.put("bool", Boolean.TRUE);
map.put("int", new Integer(1));
map.put("arr", new String[] { "a", "b" });
map.put("func", "function(i){ return this.arr[i]; }");
JSONObject json = JSONObject.fromObject(map);
3. Bean转换成json代码
JSONObject jsonObject = JSONObject.fromObject(new JsonBean());
4. 数组转换成json代码
boolean[] boolArray = new boolean[] { true, false, true };
JSONArray jsonArray1 = JSONArray.fromObject(boolArray);
5. 一般数据转换成json代码
JSONArray jsonArray3 = JSONArray.fromObject("['json','is','easy']" );
6. beans转换成json代码
List list = new ArrayList();
JsonBean2 jb1 = new JsonBean2();
jb1.setCol(1);
jb1.setRow(1);
jb1.setValue("xx");
JsonBean2 jb2 = new JsonBean2();
jb2.setCol(2);
jb2.setRow(2);
jb2.setValue("");
list.add(jb1);
list.add(jb2);
JSONArray ja = JSONArray.fromObject(list);
四、演示示例
这里以基本的几个常用方法进行测试
package com.json;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;【json数据在线解析】
/**
* 使用json-lib构造和解析Json数据
*
* @author Alexia
* @date 2013/5/23
*
*/
public class JsonTest {
/**
* 构造Json数据
*
* @return
*/
public static String BuildJson() {
// JSON格式数据解析对象
JSONObject jo = new JSONObject();

// 下面构造两个map、一个list和一个Employee对象
Map<String, String> map1 = new HashMap<String, String>();

map1.put("name", "Alexia");
map1.put("sex", "female");【json数据在线解析】
map1.put("age", "23");
Map<String, String> map2 = new HashMap<String, String>();
map2.put("name", "Edward");【json数据在线解析】
map2.put("sex", "male");
map2.put("age", "24");
List<Map> list = new ArrayList<Map>();
list.add(map1);
list.add(map2);
Employee employee = new Employee();
employee.setName("wjl");
employee.setSex("female");
employee.setAge(24);
// 将Map转换为JSONArray数据
JSONArray ja1 = JSONArray.fromObject(map1);
// 将List转换为JSONArray数据
JSONArray ja2 = JSONArray.fromObject(list);
// 将Bean转换为JSONArray数据
JSONArray ja3 = JSONArray.fromObject(employee);
System.out.println("JSONArray对象数据格式:");
System.out.println(ja1.toString());
System.out.println(ja2.toString());
System.out.println(ja3.toString());
// 构造Json数据,包括一个map和一个Employee对象
jo.put("map", ja1);
jo.put("employee", ja2);
System.out.println("\n最终构造的JSON数据格式:");
System.out.println(jo.toString());
return jo.toString();
}
/**
* 解析Json数据
*
* @param jsonString Json数据字符串
*/
public static void ParseJson(String jsonString) {
// 以employee为例解析,map类似
JSONObject jb = JSONObject.fromObject(jsonString);
JSONArray ja = jb.getJSONArray("employee");
List<Employee> empList = new ArrayList<Employee>();
// 循环添加Employee对象(可能有多个)
for (int i = 0; i < ja.size(); i++) {
Employee employee = new Employee();
employee.setName(ja.getJSONObject(i).getString("name"));
employee.setSex(ja.getJSONObject(i).getString("sex"));
employee.setAge(ja.getJSONObject(i).getInt("age"));
empList.add(employee);
}
System.out.println("\n将Json数据转换为Employee对象:");
for (int i = 0; i < empList.size(); i++) {
Employee emp = empList.get(i);
System.out.println("name: " + emp.getName() + " sex: "
+ emp.getSex() + " age: " + emp.getAge());
}
}
/**
* @param args
*/
public static void main(String[] args) {
// TODO Auto-generated method stub
ParseJson(BuildJson());
}
}
运行结果如下
五、与org.json比较
json-lib和org.json的使用几乎是相同的,我总结出的区别有两点:
1. org.json比json-lib要轻量得多,前者没有依赖任何其他jar包,而后者要依赖ezmorph和commons的lang、logging、beanutils、collections等组件
2. json-lib在构造bean和解析bean时比org.json要方便的多,json-lib可直接与bean互相转换,而org.json不能直接与bean相互转换而需要map作为中转,若将bean转为json数据,首先需要先将bean转换为map再将map转为json,比较麻烦。
总之,还是那句话—适合自己的才是最好的,大家要按需选取使用哪种方法进行解析。最后给大家介绍两款解析Json数据的工具:一是在线工具JSON Edit(;另一个是Eclipse的插件JSON Tree Analyzer,都很好用,推荐给大家使用!
JSON基础教程
json数据在线解析(二)
JSON 教程 JSON:JavaScript 对象表示法(JavaScript Object Notation)。 JSON 是存储和交换文本信息的语法。类似 XML。 JSON 比 XML 更小、更快,更易解析。 每一章中用到的实例 { "employees": [ { "firstName":"Bill" , "lastName":"Gates" }, { "firstName":"George" , "lastName":"Bush" }, { "firstName":"Thomas" , "lastName":"Carter" } ] } 这个 employee 对象是包含 3 个员工记录(对象)的数组。 什么是 JSON ? JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation) JSON 是轻量级的文本数据交换格式 JSON 独立于语言 * JSON 具有自我描述性,更易理解 * JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。 JSON - 转换为 JavaScript 对象 JSON 文本格式在语法上与创建 JavaScript 对象的代码相同。 由于这种相似性,无需解析器,JavaScript 程序能够使用内建的 eval() 函数,用 JSON 数据来生成原生的 JavaScript 对象。 亲自试一试 - 实例 通过我们的编辑器,您可以在线编辑 JavaScript 代码,然后通过点击一个按钮来查看结果: <html> <body> <h2>在 JavaScript 中创建 JSON 对象</h2> <p> Name: <span id="jname"></span><br />
Age: <span id="jage"></span><br /> Address: <span id="jstreet"></span><br /> Phone: <span id="jphone"></span><br /> </p> <script type="text/javascript"> var JSONObject= { "name":"Bill Gates", "street":"Fifth Avenue New York 666", "age":56, "phone":"555 1234567"}; document.getElementById("jname").innerHTML=JSONObject.name document.getElementById("jage").innerHTML=JSONObject.age document.getElementById("jstreet").innerHTML=JSONObject.street document.getElementById("jphone").innerHTML=JSONObject.phone </script> </body> </html> 亲自试一试 类似 XML JSON 是纯文本 JSON 具有“自我描述性”(人类可读) JSON 具有层级结构(值中存在值) JSON 可通过 JavaScript 进行解析 JSON 数据可使用 AJAX 进行传输 相比 XML 的不同之处 没有结束标签 更短 读写的速度更快 能够使用内建的 JavaScript eval() 方法进行解析 使用数组 不使用保留字
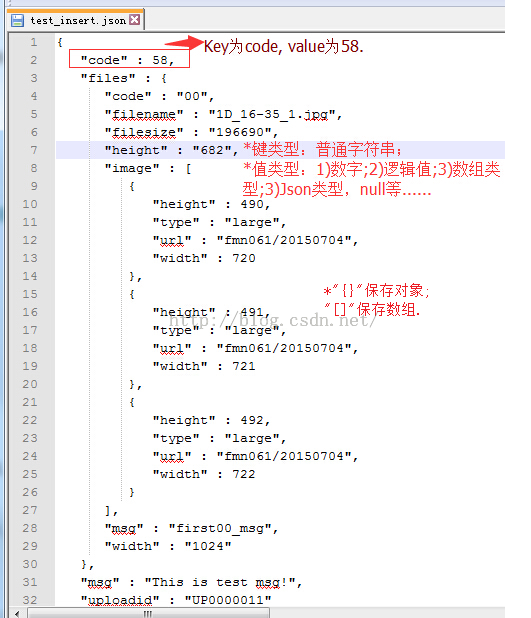
为什么使用 JSON? 对于 AJAX 应用程序来说,JSON 比 XML 更快更易使用: 使用 XML 使用 JSON 读取 XML 文档 使用 XML DOM 来循环遍历文档 读取值并存储在变量中 读取 JSON 字符串 用 eval() 处理 JSON 字符串 SON 语法是 JavaScript 语法的子集。 JSON 语法规则 JSON 语法是 JavaScript 对象表示法语法的子集。 数据在名称/值对中 数据由逗号分隔 花括号保存对象 方括号保存数组 JSON 名称/值对 JSON 数据的书写格式是:名称/值对。 名称/值对包括字段名称(在双引号中),后面写一个冒号,然后是值: "firstName" : "John" 这很容易理解,等价于这条 JavaScript 语句: firstName = "John" JSON 值 JSON 值可以是: 数字(整数或浮点数) 字符串(在双引号中) 逻辑值(true 或 false) 数组(在方括号中) 对象(在花括号中) null
JSON 对象
JSON 对象在花括号中书写: 对象可以包含多个名称/值对:
{ "firstName":"John" , "lastName":"Doe" }
这一点也容易理解,与这条 JavaScript 语句等价:
firstName = "John" lastName = "Doe"
JSON 数组
JSON 数组在方括号中书写: 数组可包含多个对象:
{ "employees": [ { "firstName":"John" , "lastName":"Doe" }, { "firstName":"Anna" , "lastName":"Smith" }, { "firstName":"Peter" , "lastName":"Jones" } ] }
在上面的例子中,对象 "employees" 是包含三个对象的数组。每个对象代表一条关于某人(有姓和名)的记录。
JSON 使用 JavaScript 语法
因为 JSON 使用 JavaScript 语法,所以无需额外的软件就能处理 JavaScript 中的 JSON。 通过 JavaScript,您可以创建一个对象数组,并像这样进行赋值:

employees[0].lastName; 返回的内容是: Gates 可以像这样修改数据: employees[0].lastName = "Jobs"; 亲自试一试 在下面的章节,您将学到如何把 JSON 文本转换为 JavaScript 对象。 JSON 文件 JSON 文件的文件类型是 ".json" JSON 文本的 MIME 类型是 "application/json" 把 JSON 文本转换为 JavaScript 对象 JSON 最常见的用法之一,是从 web 服务器上读取 JSON 数据(作为文件或作为 HttpRequest),将 JSON 数据转换为 JavaScript 对象, 然后在网页中使用该数据。 为了更简单地为您讲解,我们使用字符串作为输入进行演示(而不是文件)。 JSON 实例 - 来自字符串的对象 创建包含 JSON 语法的 JavaScript 字符串: var txt = '{ "employees" : [' + '{ "firstName":"Bill" , "lastName":"Gates" },' + '{ "firstName":"George" , "lastName":"Bush" },' + '{ "firstName":"Thomas" , "lastName":"Carter" } ]}'; 由于 JSON 语法是 JavaScript 语法的子集,JavaScript 函数 eval() 可用于将 JSON 文本转换为 JavaScript 对象。 eval() 函数使用的是 JavaScript 编译器,可解析 JSON 文本,然后生成 JavaScript 对象。必须把文本包围在括号中,这样才能避免语法错 误: var obj = eval ("(" + txt + ")"); 在网页中使用 JavaScript 对象: 例子 <p> First Name: <span id="fname"></span><br />
JSON 教程
json数据在线解析(三)
JSON 教程 JSON 教程 JSON 简介 JSON:JavaScript 对象表示法(JavaScript Object Notation)。 JSON 是存储和交换文本信息的语法。类似 XML。 JSON 比 XML 更小、更快,更易解析。 每一章中用到的实例 { "employees": [ { "firstName":"Bill" , "lastName":"Gates" }, { "firstName":"George" , "lastName":"Bush" }, { "firstName":"Thomas" , "lastName":"Carter" } ] } 这个 employee 对象是包含 3 个员工记录(对象)的数组。 什么是 JSON ? JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation) JSON 是轻量级的文本数据交换格式 JSON 独立于语言 * JSON 具有自我描述性,更易理解 * JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许 多不同的编程语言。 JSON - 转换为 JavaScript 对象 JSON 文本格式在语法上与创建 JavaScript 对象的代码相同。 由于这种相似性,无需解析器,JavaScript 程序能够使用内建的 eval() 函数,用 JSON 数据来生成原生的 JavaScript 对象。 1
SON 简介 JSON 教程 JSON 语法 亲自试一试 - 实例 通过我们的编辑器,您可以在线编辑 JavaScript 代码,然后通过点击一个按钮来查看结果: <html> <body> <h2>在 JavaScript 中创建 JSON 对象</h2> <p> Name: <span id="jname"></span><br /> Age: <span id="jage"></span><br /> Address: <span id="jstreet"></span><br /> Phone: <span id="jphone"></span><br /> </p> <script type="text/javascript"> var JSONObject= { "name":"Bill Gates", "street":"Fifth Avenue New York 666", "age":56, "phone":"555 1234567"}; document.getElementById("jname").innerHTML=JSONObject.name document.getElementById("jage").innerHTML=JSONObject.age document.getElementById("jstreet").innerHTML=JSONObject.street document.getElementById("jphone").innerHTML=JSONObject.phone </script> </body> </html> 亲自试一试 类似 XML JSON 是纯文本 JSON 具有“自我描述性”(人类可读) JSON 具有层级结构(值中存在值) JSON 可通过 JavaScript 进行解析 JSON 数据可使用 AJAX 进行传输 相比 XML 的不同之处 没有结束标签 更短 读写的速度更快 2
能够使用内建的 JavaScript eval() 方法进行解析 使用数组 不使用保留字 为什么使用 JSON? 对于 AJAX 应用程序来说,JSON 比 XML 更快更易使用: 使用 XML 读取 XML 文档 使用 XML DOM 来循环遍历文档 读取值并存储在变量中 使用 JSON 读取 JSON 字符串 用 eval() 处理 JSON 字符串 JSON 语法 JSON 简介 JSON 使用 JSON 语法是 JavaScript 语法的子集。 JSON 语法规则 JSON 语法是 JavaScript 对象表示法语法的子集。 数据在名称/值对中 数据由逗号分隔 花括号保存对象 方括号保存数组 JSON 名称/值对 JSON 数据的书写格式是:名称/值对。 名称/值对包括字段名称(在双引号中),后面写一个冒号,然后是值: "firstName" : "John" 这很容易理解,等价于这条 JavaScript 语句: firstName = "John" JSON 值 JSON 值可以是: 数字(整数或浮点数) 3
字符串(在双引号中) 逻辑值(true 或 false) 数组(在方括号中) 对象(在花括号中) null JSON 对象 JSON 对象在花括号中书写: 对象可以包含多个名称/值对: { "firstName":"John" , "lastName":"Doe" } 这一点也容易理解,与这条 JavaScript 语句等价: firstName = "John" lastName = "Doe" JSON 数组 JSON 数组在方括号中书写: 数组可包含多个对象: { "employees": [ { "firstName":"John" , "lastName":"Doe" }, { "firstName":"Anna" , "lastName":"Smith" }, { "firstName":"Peter" , "lastName":"Jones" } ] } 在上面的例子中,对象 "employees" 是包含三个对象的数组。每个对象代表一条关于某人(有姓和名)的记录。 JSON 使用 JavaScript 语法 因为 JSON 使用 JavaScript 语法,所以无需额外的软件就能处理 JavaScript 中的 JSON。 通过 JavaScript,您可以创建一个对象数组,并像这样进行赋值: 例子 var employees = [ { "firstName":"Bill" , "lastName":"Gates" }, { "firstName":"George" , "lastName":"Bush" }, { "firstName":"Thomas" , "lastName": "Carter" } 4
]; 可以像这样访问 JavaScript 对象数组中的第一项: employees[0].lastName; 返回的内容是: Gates 可以像这样修改数据: employees[0].lastName = "Jobs"; 亲自试一试 在下面的章节,您将学到如何把 JSON 文本转换为 JavaScript 对象。 JSON 文件 JSON 文件的文件类型是 ".json" JSON 文本的 MIME 类型是 "application/json" JSON 使用 JSON 语法 JSON 教程 把 JSON 文本转换为 JavaScript 对象 JSON 最常见的用法之一,是从 web 服务器上读取 JSON 数据(作为文件或作为 HttpRequest),将 JSON 数据转 换为 JavaScript 对象,然后在网页中使用该数据。 为了更简单地为您讲解,我们使用字符串作为输入进行演示(而不是文件)。 JSON 实例 - 来自字符串的对象 创建包含 JSON 语法的 JavaScript 字符串: var txt = '{ "employees" : [' + '{ "firstName":"Bill" , "lastName":"Gates" },' + '{ "firstName":"George" , "lastName":"Bush" },' + '{ "firstName":"Thomas" , "lastName":"Carter" } ]}'; 由于 JSON 语法是 JavaScript 语法的子集, JavaScript 函数 eval() 可用于将 JSON 文本转换为 JavaScript 对象。 5